注意:导至打开慢和生成慢的主要原因,是因为单个节点的内容大小超过限制了。这里主要是大小的限制和内容长度关系不大。因此在优化上,主要是压缩超大的图片后再插入,或者改成插入图片代码。
关于内容节点的大小的限制,实际上相当于一个手机网页大小的限制。举个例子:如果一个手机网页上放几张几MB的大图片,那么打开这个网页加载时就会明显的慢。
对于刚刚接触KM盒子内容型APP制作的新手来说,首先必须先了解的是内容节点。在内容项目中一个内容节点就相当于一个手机页面,在这个页面上我们可以放文本、图片、表格、音频、视频和HTML代码。

但是,在这个手机页面上我们所能放的内容是有限,一般建议一个内容节点所存放的内容不要超过5MB大小。这就像我们在手机上用浏览器浏览网页一样的,如果我们打开一个网页内容超多图片超大,那么加载就会很慢体验就不好。那么5MB大小到底能放多少内容?一般来说长度相当于Word文档的5页左右的内容,图片的话相当于5张1MB的图片。
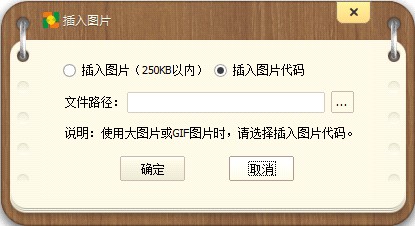
这里需要特别注意的是不要使用大图片,有时一张大图片就几MB了,手机是小屏设备,一般我们把图片的宽度处理成相对应的比例就可以了,比如按宽度480px、640px、720px的比例来缩小图片,同时编辑器中尽量不要使用gif图片和png图片,转换成jpg格式的图片文件会更小。如果确实需要插入大图片,则需要使用插入图片代码功能。

这样我们就能够避免由于单个节点的内容超大,而导至编辑器性能瓶颈和加载速度超慢的问题。